Пост добавлен 06 Августа 2009 года в категорию « Архив».

Итак, дамы и господа, купил я себе микрофон. Цена такой штуки 50 рублей, общаться через него в скайпе возможно. Ну и круто. Теперь буду постоянно там зависать. Будет текстовый месенджер и телефон, так сказать ^_^ Всем кто еще не знает где я в скайпе, то напомню. Мой ник там flekainda, звоните.
Вот мне интересно, возможно ли через такую хрень подкасты записывать? Нужно попробовать.
пост пока что не комментировали, но прочитали 1628 раз
Пост добавлен 06 Августа 2009 года в категорию « Архив».
По просьбам читателей: Попросили меня написать о том, какие партнерки лучше юзать. В этом посте об этом немного будет.
Эта часть будет отличаться от предыдущих двух (первая, вторая). Здесь не будет никаких критик и тому подобных вещей. По сути с этого стоило мне начинать.
Никогда, ни за что на свете в первую очередь не ищите партнерские программы. Сначала позаботьтесь о наполнении сайта и внешнем виде. Без этого не смейте пытаться заниматься раскруткой. Почему? Потому что если человек придет и увидит недоделанный сайт, то долго он там не просидит, более того, увидев адрес, уже потом, вспомнит о пустоте и откажется посещать ссылку.
Следующим шагом займитесь оптимизацией и раскруткой, вам нужно, чтобы ваш сайт был посещаем. О том, как всем этим заниматься вы можете узнать у Яндекса, но я сегодня не злой и снабжу вас ссылками.
- Nometa — там написано о оптимизации и заработке.
- Raskruty.ru — Статьи о раскрутке и оптимизации.
Ну я думаю этого хватит. И вот, когда у вас будет такая посещаемость, что можно будет зарабатывать не какие-то копейки, а нормальные деньги, то только тогда можно переходить к рекламе. Я всем посоветую Бегун. Очень неплохая вещь. Google AdSense не советую, я до сих пор оттуда 300 баксов вывести не могу( Предложение Яндекса я не рассматириваю, т.к. с ним не работаю (если ваш сайт на бесплатном хостинге, то у вас ничего не получится). Это все партнерки в которых стоит участвовать, другим я как минимум не доверяю.
Никогда не нужно ставить всплывающие баннеры и тому подобную дрянь. Не буду спорить доход с них не малый, но пользователи от таких вещей бегут сверкая пятками. Про uCoz. За порно рекламу еще и сайт банят... А, вообще, самый лучший способ, найти человека, который будет покупать рекламу на какой-то срок (месяц, неделя, год). Тогда и надежнее и знаешь что показывают и с оплатой проще и т.п.
Ну да ладно. Перейдем к следующему пункту. Не забывайте о том, что сайт постоянно нужно модернизировать и улучшать, иначе он завянет, став неконкурентоспособным. Постоянно добавляйте новую информацию, обновляйте старую. Не забывайте о тех. поддержке, без нее никак. Советую проводить всякие опросы среди пользователей, пользователи лучше вас знают что и как им удобнее. Анализируйте конкурентов и пытайтесь быть на шаг впереди и тогда все у вас получится.
Конец. Удачного вам сайтостроения!
пост пока что не комментировали, но прочитали 2066 раз
Пост добавлен 05 Августа 2009 года в категорию « Архив».
ППЦ седня, а не день. Ася не работает, интернет пашет через раз, с клиентом связаться не могу, с Tixan'ом тоже... Прям высад и не радость.
Ну вот пока у меня такая мертвятинина надумал я блога поменять немного (в ближайшем будущем). Главная страница появиться, там всякие слова будут. Еще всякие оформляловки для поста, которые улучшат все. Треков новых сегодня подобрал. Залью скоро (инет T_T) и т.д. и т.п.
Еще переверстал шаблончик Наруто Клана новый (дай бог его поставит поскорее), теперь получше все. Попозже покажу.
Вот такие пироги. А вас попрошу не забывать добавлять в свои ридеры мою RSS-ленту.
пост пока что не комментировали, но прочитали 1630 раз
Пост добавлен 05 Августа 2009 года в категорию « Архив».
Предыдущий пост вызвал просто массу споров со мной. А все из-за чего. Правильно, потому что словом владею я не на должном уровне. Попробую это все переписать и перефразировать.
Клиент — безграмотен в той области, в которой он делает заказ. Это плохо, с одной стороны, было бы куда проще, если бы он был грамотным. Но с другой стороны это вполне нормально без этого никак. Тем не менее я свято верю в то, что клиент должен хоть как-то объяснить что ему нужно. Если я, исполнитель, не пойму что нужно в итоге, то ничего хорошего не выйдет.
С клиентом нужно общаться. Очень много общаться, нужно спрашивать о каждой мелочи, пояснять что где и как таким языком, чтобы было ему понятно. На каждой стадии очень часто рождаются все новые и новые вопросы. И это нормально, это в порядке вещей и не более чем.
Так что же делать если клиент идиот? В предыдущий раз я сказал, что нужно терпеть и объяснять. Я скажу в этот раз так же, но с небольшой оговоркой. Под самим ответом подразумевается, что в данном вопросе нет идиотов, как таковых, есть только стандартное общение между клиентом и исполнителем, которое ведет к результату.
пост пока что не комментировали, но прочитали 2134 раза
Пост добавлен 05 Августа 2009 года в категорию « Архив».
Продолжим нашу верстательную эпопею. В этот раз будем оформлять контент.

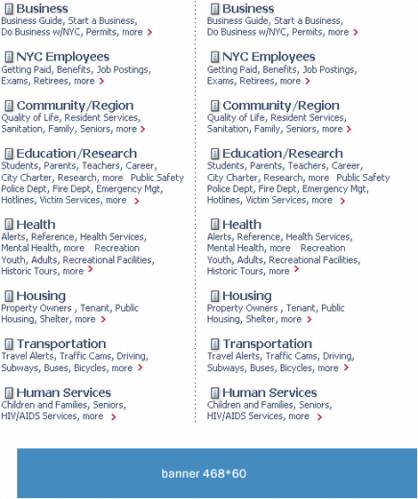
Хочу обратить ваше внимание на то, что основная часть это список категорий. А как у нас оформляются списки? Правильно, при помощи UL. Так и поступим.
Code
<ul class="cats">
<li><h3><a href="#">Business</a></h3>
<p>Business Guide, Start a Business, Do Business w/NYC, Permits, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Business</a></h3>
<p>Business Guide, Start a Business, Do Business w/NYC, Permits, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">NYC Employees</a></h3>
<p>Getting Paid, Benefits, Job Postings, Exams, Retirees, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">NYC Employees</a></h3>
<p>Getting Paid, Benefits, Job Postings, Exams, Retirees, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Community/Region</a></h3>
<p>Quality of Life, Resident Services, Sanitation, Family, Seniors, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Community/Region</a></h3>
<p>Quality of Life, Resident Services, Sanitation, Family, Seniors, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Education/Research</a></h3>
<p>Students, Parents, Teachers, Career, City Charter, Research, more Public Safety Police Dept, Fire Dept, Emergency Mgt, Hotlines, Victim Services, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Education/Research</a></h3>
<p>Students, Parents, Teachers, Career, City Charter, Research, more Public Safety Police Dept, Fire Dept, Emergency Mgt, Hotlines, Victim Services, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Health</a></h3>
<p>Alerts, Reference, Health Services, Mental Health, more Recreation Youth, Adults, Recreational Facilities, Historic Tours, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Health</a></h3>
<p>Alerts, Reference, Health Services, Mental Health, more Recreation Youth, Adults, Recreational Facilities, Historic Tours, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Housing</a></h3>
<p>Property Owners , Tenant, Public Housing, Shelter, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Housing</a></h3>
<p>Property Owners , Tenant, Public Housing, Shelter, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Transportation</a></h3>
<p>Travel Alerts, Traffic Cams, Driving, Subways, Buses, Bicycles, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Transportation</a></h3>
<p>Travel Alerts, Traffic Cams, Driving, Subways, Buses, Bicycles, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Human Services</a></h3>
<p>Children and Families, Seniors, HIV/AIDS Services, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Human Services</a></h3>
<p>Children and Families, Seniors, HIV/AIDS Services, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
</ul>
Красота, не правда ли (хочу заметить, что в ходе процесса у нас появилась картинка «cat_go.png» — это красная стрелочка)? Сейчас мы все это будем оформлять. Для начала, я так думаю, оформим текст и заголовок. Про заголовок. Пиктограммка слева от него («cat_pict.png») будет задана фоном.
Code
html, body {background: #ccc; font: 11px 'Tahoma',sans; color: #415373;}
Code
.cats {list-style: none;}
.cats h3 {margin-left: 2px; padding-left: 16px; background: url('./img/cat_pict.png') no-repeat left;}
Почему я задал такие отступы я думаю сможете разобраться сами. Ранее это уже было описано (те же часы даже). Теперь нам нужно расположить категории в две колонки. Для этого для LI мы зададим ширину (240 пикселей), а так же установим float: left.
Code
.cats {list-style: none; overflow: hidden;}
.cats li {float: left; width: 240px;}
.cats h3 {margin-left: 2px; padding-left: 16px; background: url('./img/cat_pict.png') no-repeat left;}
Круть. Сейчас сделаем различные отступы, а так же настроим красоту для H3.
Code
.cats {list-style: none; overflow: hidden; margin-top: 16px;}
.cats li {float: left; width: 190px; margin-bottom: 19px; padding-right: 50px;}
.cats h3 {margin-left: 2px; padding-left: 16px; background: url('./img/cat_pict.png') no-repeat left;}
.cats h3 a {font: bold 14px 'Tahoma',sans; color: #415373; text-decoration: none;}
.cats h3 a:hover {text-decoration: underline;}
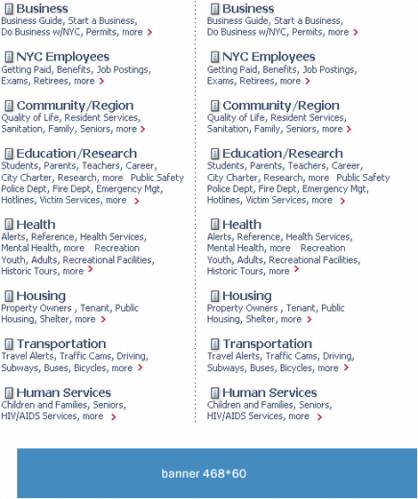
С отступами опять же разбирайтесь сами. Я уже это описывал. А если вы сами поймете что к чему, то научитесь куда большим вещам. Ну да ладно. Остался последний штрих — вертикальная пунктирная черта-разделитель. Чтобы сделать ее мы вырежем верхнюю точку+отступ до нижней («cat_pp.png») и зададим бекграундом (растягиваем по оси y и добавляем для фона отступ от левого края 225 пикселей).
Code
.cats {list-style: none; overflow: hidden; margin-top: 16px; background: url('./img/cat_pp.png') repeat-y 225px 0px; margin-bottom: -19px;}
Ну вот и все. Список категорий готов. Добавим баннер и можно будет идти далее. Поясню немного. Отступ снизу -19 пикселей я добавил для того, чтобы вертикальная черта не опускалась ниже категорий. Этот отступ в 19 пикселей задает каждый LI.
Ну а сейчас добавим баннер. Все просто. Вырежем его («banner.png»), засунем в блок, сделаем отступ от верха в 31 пиксель и выровняем по центру.
Code <div id="banner"><a href="#"><img src="./img/banner.png" alt="banner" /></a></div> Code
#banner {margin-top: 31px; text-align: center;}
Готово. В следующей части (может даже сегодня напишу. Все зависит от времени) закончим верстку, проверим кроссбраузерность и подведем итоге. А сейчас вопрос/ответ.
пост пока что не комментировали, но прочитали 2769 раз
Пост добавлен 04 Августа 2009 года в категорию « Архив».
Есть такое прикольное японское блюдо, которое зовется такояки. Невероятно хочется отведать. Но тут проблемка одна. Обзвонил все возможные кафе/рестораны, в которых есть японская кухня и не нашел ни одного, в меню которого есть данное блюдо. Обидно. Покупать специальную сковородку для готовки жаба душит, ибо всего раза 2-3 использоваться будет.
К чему это все. Жители Екатеринбурга, может вы знаете, где можно поесть такояки. Буду очень признателен.
JtphUkne6OsD2IFXynvfHwDc0dp9qVeX8IfkxJDR
пост пока что не комментировали, но прочитали 1988 раз
Пост добавлен 03 Августа 2009 года в категорию « Архив».
Часто ли вы кликаете по баннерам, покупаете премиум-аккаунты, помогаете сайтам финансово? Что побуждает вас тратить деньги в интернете.
А софт/игры покупаете в интрнете или пиратское качаете? Что покупаете и почему не покупаете?
В общем, можно ли в интернете заработать на таких как вы?
пост пока что не комментировали, но прочитали 1523 раза
Пост добавлен 03 Августа 2009 года в категорию « Архив».

Spice and Wolf (Волчица и специи) — это очень даже таки неплохое аниме. Всего два сезона (второй сезон еще рисуется) и овашка.
О чем же там... Молодой торговец Крафт Лоренс попадает на языческий праздник, посвященный хорошему урожаю. Там люди поклоняются богине, волчице по имени Хоро. Делается это уже, как традиция, а люди уже в нее особо так не верят.
Дабы не мешать празднованию Лоренс валит от толпы к своей телеге и обнаруживает там... Да-да, Хоро, ту саму богиню в честь которой праздник (фишка у нее в том, что она может ходить в человеческом обличии (остаются только ушки и хвост ^_^). Поцапались/пообщались малость они и условились, что Лоренс сопровождает ее на севера в родной город, а за это волчица приносит ему удачу (а так же возмещает все долги, которые могут накопиться в ходе поездки).
О долгах, они копятся. Хоро еще та особо — есть ведрами, пьет бочками, постоянно просит новый шмот и всякие безделушки (не говоря уже о заигрывании со всякими сомнительными личностями). Но, она просто амулет удачи в торговых делах, где своей обоятельностью и красноречием добивается максимальной выгоды.
Рассказывать о том и как они путешествуют нет толку, нужно смотреть. Но сюжет очень динамичный, я просмотрел на одном дыхании.
не по темеUPD: Подпишись на ленту Ю.Блогов в Твиттере!
пост пока что не комментировали, но прочитали 1468 раз
Пост добавлен 02 Августа 2009 года в категорию « Архив».
В среднем мой блог посещает 100 человек в день. Из них я знаю, наверное, человек 20-30... А кто остальные. Представьтесь, а то уж очень интересно)
пост пока что не комментировали, но прочитали 1412 раз
Пост добавлен 02 Августа 2009 года в категорию « Архив».
Очередное голосование за сайт месяца.
Честно вам скажу, я вообще очень и очень не уважаю этот конкурс, ибо там все правила отсеивают нормальные сайты. Меня поражает, как может не быть гордостью uCoz'а сайт, который имеет свое большое (слово относительное) коммьюнити? Неужели uCoz не гордится этими сайтами? Как может не быть гордостью uCoz'а сайт, который делался профессионалами? Он хуже? Но тут, по сути, я могу понять администрацию. Все-таки цель показать, что каждый (даже не профи) может сделать нормальную вещь.
С другой стороны не может. Чтобы сделать дизайн сайта, нужно разбираться в дизайне, уметь работать с программами, знать юзабилити и много других вещей, т.е. чтобы не говорила администрация uCoz'а я считаю, что абы кто не сделает нормальный сайт.
Вообще, я прекрасно понимаю, что это не более чем развлекаловка для масс, а настоящая гордость висит на главной странице uCoz'а.
И что же делать? Как дальше жить? Ну тут я вижу два варианта, либо просто прекращать спорить и спускать все на тормозах, слепо доверяя администрации. Либо делать нормальный конкурс без всяких реально глупых и позорящих систему правил. Но при этом делать на категории всех участников (начинающие, средние и крупные сайты, скажем). При этом выбирать не только из темы с оценкой сайтов, а принимать всех желающих (которые проходят критерии отбора, разумеется). Тогда и все будут рады, и оценки будут куда веселее и т.п. и т.д.
В общем, я это к тому, что нужно не накладывать все больше и больше ограничений, а делать так, чтобы не было нужды в ограничения, все были на равных, все было честно и т.д. и т.п.
пост пока что не комментировали, но прочитали 1654 раза
|