- Учимся верстать — Часть 1: Каркас
- Учимся верстать — Часть 2: Верх
- Учимся верстать — Часть 3: Горизонтальное меню и шапка
- Учимся верстать — Часть 4: Левый блок
- Учимся верстать — Часть 5: Контент
Продолжим нашу верстательную эпопею. В этот раз будем оформлять контент.

Хочу обратить ваше внимание на то, что основная часть это список категорий. А как у нас оформляются списки? Правильно, при помощи UL. Так и поступим.
<li><h3><a href="#">Business</a></h3>
<p>Business Guide, Start a Business, Do Business w/NYC, Permits, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Business</a></h3>
<p>Business Guide, Start a Business, Do Business w/NYC, Permits, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">NYC Employees</a></h3>
<p>Getting Paid, Benefits, Job Postings, Exams, Retirees, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">NYC Employees</a></h3>
<p>Getting Paid, Benefits, Job Postings, Exams, Retirees, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Community/Region</a></h3>
<p>Quality of Life, Resident Services, Sanitation, Family, Seniors, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Community/Region</a></h3>
<p>Quality of Life, Resident Services, Sanitation, Family, Seniors, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Education/Research</a></h3>
<p>Students, Parents, Teachers, Career, City Charter, Research, more Public Safety Police Dept, Fire Dept, Emergency Mgt, Hotlines, Victim Services, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Education/Research</a></h3>
<p>Students, Parents, Teachers, Career, City Charter, Research, more Public Safety Police Dept, Fire Dept, Emergency Mgt, Hotlines, Victim Services, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Health</a></h3>
<p>Alerts, Reference, Health Services, Mental Health, more Recreation Youth, Adults, Recreational Facilities, Historic Tours, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Health</a></h3>
<p>Alerts, Reference, Health Services, Mental Health, more Recreation Youth, Adults, Recreational Facilities, Historic Tours, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Housing</a></h3>
<p>Property Owners , Tenant, Public Housing, Shelter, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Housing</a></h3>
<p>Property Owners , Tenant, Public Housing, Shelter, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Transportation</a></h3>
<p>Travel Alerts, Traffic Cams, Driving, Subways, Buses, Bicycles, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Transportation</a></h3>
<p>Travel Alerts, Traffic Cams, Driving, Subways, Buses, Bicycles, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Human Services</a></h3>
<p>Children and Families, Seniors, HIV/AIDS Services, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
<li><h3><a href="#">Human Services</a></h3>
<p>Children and Families, Seniors, HIV/AIDS Services, more <a href="#"><img src="./img/cat_go.png" alt="Смотреть категорию" /></a></p></li>
</ul>
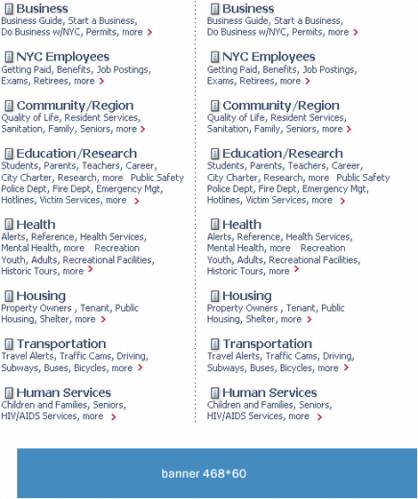
Красота, не правда ли (хочу заметить, что в ходе процесса у нас появилась картинка «cat_go.png» — это красная стрелочка)? Сейчас мы все это будем оформлять. Для начала, я так думаю, оформим текст и заголовок. Про заголовок. Пиктограммка слева от него («cat_pict.png») будет задана фоном.
Почему я задал такие отступы я думаю сможете разобраться сами. Ранее это уже было описано (те же часы даже). Теперь нам нужно расположить категории в две колонки. Для этого для LI мы зададим ширину (240 пикселей), а так же установим float: left.
Круть. Сейчас сделаем различные отступы, а так же настроим красоту для H3.
С отступами опять же разбирайтесь сами. Я уже это описывал. А если вы сами поймете что к чему, то научитесь куда большим вещам. Ну да ладно. Остался последний штрих — вертикальная пунктирная черта-разделитель. Чтобы сделать ее мы вырежем верхнюю точку+отступ до нижней («cat_pp.png») и зададим бекграундом (растягиваем по оси y и добавляем для фона отступ от левого края 225 пикселей).
Ну вот и все. Список категорий готов. Добавим баннер и можно будет идти далее. Поясню немного. Отступ снизу -19 пикселей я добавил для того, чтобы вертикальная черта не опускалась ниже категорий. Этот отступ в 19 пикселей задает каждый LI.
Ну а сейчас добавим баннер. Все просто. Вырежем его («banner.png»), засунем в блок, сделаем отступ от верха в 31 пиксель и выровняем по центру.
Готово. В следующей части (может даже сегодня напишу. Все зависит от времени) закончим верстку, проверим кроссбраузерность и подведем итоге. А сейчас вопрос/ответ.