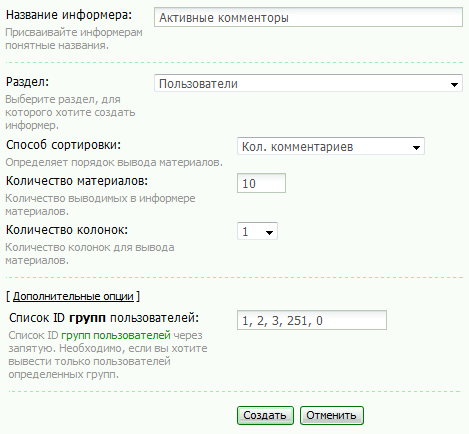
Почти каждый день я сталкиваюсь с вёрсткой. Обычно своими решениями не делюсь, ибо лень, но тут что-то решился. Встала передо мной задача сделать подобную вещь:

Условия — блочно и семантично. Смотрим решение:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Содержание</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
ol {
list-style: none; /* Убираем цифры в ol */
overflow: hidden; /* Предотвращаем схлапывание li */
margin: 10px; /* Отступы от краев родителя */
}
li {
border-bottom: 1px dotted #ccc; /* Устанавливаем линию идущую от названия до цифры */
float: right; /* Предотвращаем схлопывание блоков */
width: 100%; /* Растягиванием на всю ширину */
}
.name {
float: left; /* Выравниванием по левому краю */
background: #fff; /* Прячем бордер цветом фона */
position: relative; /* Относительно позиционируем, чтобы опустить до бордера */
bottom: -2px; /* Опускам текст на уровень бордера */
padding-right: 5px; /* Предотвращаем соприкосновение бордера и текста */
}
.quantity {
float: right; /* Выравниванием по правому краю */
background: #fff; /* Прячем бордер цветом фона */
position: relative; /* Относительно позиционируем, чтобы опустить до бордера */
bottom: -3px; /* Опускам текст на уровень бордера */
padding-left: 5px; /* Предотвращаем соприкосновение бордера и текста */
}
</style>
</head>
<body>
<ol>
<li>
<div class="name"><a href="#">SEO & Оптимизация</a></div>
<div class="quantity">2</div>
</li>
<li>
<div class="name"><a href="#">Деньги & заработок</a></div>
<div class="quantity">9</div>
</li>
<li>
<div class="name"><a href="#">Мои проекты</a></div>
<div class="quantity">24</div>
</li>
<li>
<div class="name"><a href="#">Все о uCoz</a></div>
<div class="quantity">21</div>
</li>
</ol>
</body>
</html>
Подходит только для однородного фона, для неоднородного решение не придумывал, ибо не было нужно.

 WebMoney — это самая популярная программа, которой пользуются миллионы людей во всём мире. Популярная, разумеется, в сфере денег. Вряд ли у неё есть конкуренты среди русских фрилансеров, ибо заставить кучу людей пользоваться чем-то другим дело нереальное.
WebMoney — это самая популярная программа, которой пользуются миллионы людей во всём мире. Популярная, разумеется, в сфере денег. Вряд ли у неё есть конкуренты среди русских фрилансеров, ибо заставить кучу людей пользоваться чем-то другим дело нереальное. Яндекс.Деньги не столь популярная программа потому что возможностей у нее гораздо меньше. Сложнее вывести деньги, меньше магазинов, которые их принимают, поддерживает только рубли. Но тем не менее Яндекс.Деньги важны. А важны они потому что некоторые люди принципиально работают только с этой системой и ничего тут не поделаешь. Так что зарегистрироваться нужно будет. Делается это на
Яндекс.Деньги не столь популярная программа потому что возможностей у нее гораздо меньше. Сложнее вывести деньги, меньше магазинов, которые их принимают, поддерживает только рубли. Но тем не менее Яндекс.Деньги важны. А важны они потому что некоторые люди принципиально работают только с этой системой и ничего тут не поделаешь. Так что зарегистрироваться нужно будет. Делается это на  Да, через эти биржы вам тоже придется получать деньги, ибо там есть такая ведь, как «безопасная сделка». На разных биржах это называется по-разному, но смысл один — заказчик отдает деньги проекту и вы гарантированно их получите в случае сдачи проекта. Я не думаю, что стоит хранить деньги на этих биржах, ибо они там особо не нужны, поэтому выводите их оттуда любым удобным вам способом (но, как правило, WebMoney).
Да, через эти биржы вам тоже придется получать деньги, ибо там есть такая ведь, как «безопасная сделка». На разных биржах это называется по-разному, но смысл один — заказчик отдает деньги проекту и вы гарантированно их получите в случае сдачи проекта. Я не думаю, что стоит хранить деньги на этих биржах, ибо они там особо не нужны, поэтому выводите их оттуда любым удобным вам способом (но, как правило, WebMoney). Сколько вы накопите зависит от того сколько вы зарабатываете и сколько тратите. Скажем, если вам нужно 2000 рублей в неделю на всякую там жизнь, а вы зарабатываете 4000 рублей в неделю, то я советую откладывать в копилку 1500 рублей в неделю. Почему не 2000? Потому что всегда нужно быть готовым к непредвиденным обстоятельствам, которые вас поджидают за каждым углом :)
Сколько вы накопите зависит от того сколько вы зарабатываете и сколько тратите. Скажем, если вам нужно 2000 рублей в неделю на всякую там жизнь, а вы зарабатываете 4000 рублей в неделю, то я советую откладывать в копилку 1500 рублей в неделю. Почему не 2000? Потому что всегда нужно быть готовым к непредвиденным обстоятельствам, которые вас поджидают за каждым углом :)