Сегодня читал новости и наткнулся и был заинтригован
Сейчас почитал запись Александра Соловьева о портале Лайф.ру. Я не понимаю от куда берется такое позитивное мнение. Это ведь сочетание отвратительности и неудобства в одном месте.
Во-первых, дизайн в стиле порно сайта не дает хороших впечатлений, во-вторых, не понятно что где. Только на главной я нашел 4 заголовка новостей (Hot News, ТОП 7 News, News читать, News смотреть) и не понятно какие из них последние и что к каким категориям относится.
Верх меня вообще убил. Куча заголовков и все они ведут на новости, которые смело можно назвать желтой прессой. Убивается впечатление (еще недобитое всем остальным) серьезного новостного портала.
Не могу не покритиковать категории, там тоже полный хаос, не понятно где последние новости, где старые, но зато явно выделены «новости раздела», «news читать» и «news смотреть».
Опять вернусь к дизайну и скажу, что элементы дизайна не должны отвлекать читателя. Тут полностью да наоборот. Ярко-красные полосы, куча фоток (кстати, большинство из них ведет на другой новостной портал) мешают читать новость. Скорее всего дизайнеры почитали в ководстве параграф «От обратного», сделали, но забыли все поменять.
Не думаю, что этот портал ждет хорошее будущее, если создатели его в корне не изменят.
Таки идет подготовка очередного ДСП. Я пропустил почти все, прием трека 19 числа. Нужно, чтобы было 16 строк рэп + видяшка. И все это на chen@a1tv.ru. Кстати, теперь тема "На марс". Буду писать трек 
И еще, Чен дал ссылку на то, что сделал. Смотрим:
Но если вы решились поставить музыку на сайт:
1. Есть в HTML такой тег <bgsound> он отвечает за то, чтобы при заходе на сайт начинает играть музыка. Забудьте про него.
2. Если музыка заиграла - юзер сразу же должен увидеть кнопочку, которая ее выключит.
3. А, вообще, не заставляйте музыку включаться автоматически. Захочет юзер - сам включит.
Те, кто хоть немного смыслит в создании нормальных сайтов — можете не читать, ибо все равно не найдете тут ничего интересного.
В последнее время замечаю очень много ужасных сайтов, как правило создаваемых новичками. Ничего бы, если бы их просто создавали... В тайне, чтобы никто не узнал, но спамить уже не хорошо. Я ничего не говорю против того, что благодаря спаму растет посещаемость, но все таки не вижу толку проходить данную процедуру, если ваша страничка в интернете к этому еще не готова.
Как пример того, что делать не нужно я возьму сайт
Ошибка №1: Адрес сайта
Каким должен быть адрес? Правильно легко запоминающимся. sharingan-itach.ucoz.ru к такому не относится. Целая куча слов, половина из них непонятна. Хороший адрес тот, который запомнится сразу же и навсегда. Разумеется, в наше время сложно найти нужный адрес, но все же нужно подбирать его тщательнее.
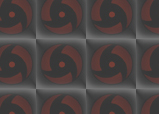
Ошибка №2: Фон

Разве вас это не ужасает? (для неосведомленных: круглая штука с черной фиговиной — это шаринган). Я конечно понимаю, что в тему, но все-таки даже немного не смотрится. Все должно быть красиво. Использование подобных фонов я считаю диким не профессионализмом. Как правило хороший фон - это фон, не бросающийся в глаза, ибо фон всего лишь второстепенный элемент, привлекать внимание должна информация за которой пришел пользователь. Обычно нормальные фоны - это те, которые растягиваются либо по вертикали, либо по горизонтали, ну или графика, созданная для этих целей.
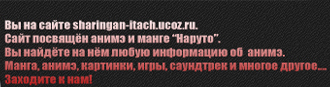
Ошибка №3: Картинки и текст

Текст в виде картинки — ебанатство. Никогда нельзя делать текст картинкой (ну кроме логотипов разве что). Основная причина этого — потеря позиций в рейтинге. Робот не может прочитать того, что написано на картинке. Если уж вы используете картинки с текстом (ну мало ли, бывает очень редко пригождается), то никогда не делайте картинку с текстом фоном и не забывайте прописывать значение alt.
Ошибка №4: Текст и фон

Если вы накладываете текст на какой-либо фон, то убедитесь, что прочитать его возможно. В данном случае не все справятся с прочтением текста в элементе сайта.
Ошибка №5: Не забывайте о тематике вашего сайта.
Чего на сайта Шаринган Итачи только нет. И какие-то чат на флеше, и ссылки на всякий софт, и красивые часы... Но почему-то забылась тематика. Пользователь в первую очередь придет за информации о Итачи, нежели о том, что думает админ о ролевой. Мне вообще кажется, что тут так постарались, чтобы спрятать основную информацию. На фоне кучи графики меню не видно и не желая того отводишь от него взгляд, а чтобы добраться до первой новости мне пришлось воспользоваться прокруткой. Не маскируйте контент.
В этом моменте я остановлюсь. Нет, не потому что там больше не про что сказать. Просто основное уже сказано. А, вообще, это, скажем краткий курс молодого веб-мастера и многое я вообще не упомянул и не буду. Яндекс всем в помощь и ищите статьи. Все это уже давно описано.
Реклама: Хотите глубокий анализ интернет магазина? Тогда вам поможет сервис Site Police.
11061134.17946073.1237305812.aa300e38b0dc87602eac54a843654e64
| Жизнь [6] |
| Финансы [1] |
| Разработка [1] |
|
Архив
[179]
Посты написанные до сентября 2011 года.
|
