Спонсор недели: Дари радость людям и зарабатывай на этом. Партнерская программа «Сказки Про» даёт эту возможность! Бонус в 25$ прилагается.
Перед тем, как начать пост сделаю небольшое объявление! Я открыл еще один блог :)
Это вторая часть серии постов о том как сделать блог на uCoz’е. Прежде, чем начать читать вторую часть — прочитайте первую.
Прикрепление домена
Домен — важная вещь. Самые крутые домены в зонах ru, com, net и т.д. Поисковики их индексируют и ценят куда лучше.
Поэтому прикупите себе такой домен и поставьте dns-сервера ns1.ucoz.net, ns2.ucoz.net.
Теперь выполним несколько несложных действий. Админ-панель → Перенос домена → Способ № 2. А там уже выполняйте все необходимые инструкции.
Пройдет немного времени и автоматически ваш сайт заработает на новом домене, т.е. вручную ничего изменять не потребуется.
Информеры
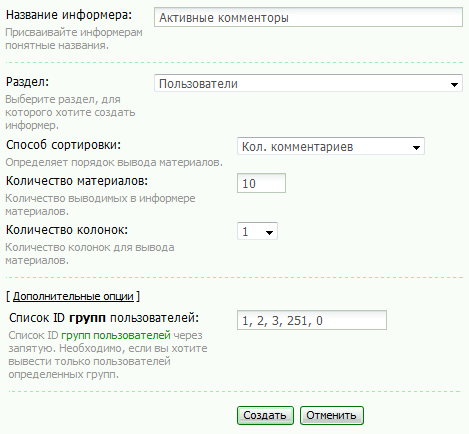
Информеры — это штуки, которые позволяют выводить необходимую информацию. Для примера я покажу как сделать список лучших комментаторов.
Админ-панель → Информеры → Создать информер.. Что делать дальше я отмечу на скрине.

Ниже появилась строка, в которой написана информация о вашем информере. Кликните на иконку ![]() и, вместо того, что будет написано в появившемся окне, вставляем следующий код:
и, вместо того, что будет написано в появившемся окне, вставляем следующий код:
Теперь создавайте на сайте новый блок через конструктор и в настройках прописывайте:
Остальные информеры создаются по аналогии, в этом нет ничего сложного и невероятного.
RSS
Стандартный RSS-канал для вашего блога — http://sitename.ucoz.ru/blog/rss. Над ним можно издеваться так же, как над любым другим RSS-каналом, например засунуть в Google FeedBurner.
Так же есть станадртый код, выводящий ваш RSS-канал — $RSS_LINK$. Давайте сделаем небольшой апгрейд.
Админ-панель → Управление дизайном → Быстрая замена.. Выбирайте многострочный режим замены. В первом поле прописывайте:
А во втором:
</head>
Поставьте галку около «Заменять только первое совпадение в шаблоне» выберете модуль «Блог» и произведите замену.
Позже, если вы будете прожигать свой фид через Google FeedBurber, то в односточном режиме замените $RSS_LINK$ на адрес вашего фида (уберите галку с «заменять только первое совпадение в шаблоне» и не забудьте выбрать только модуль «блог»).
Если вы хотите транслировать сообщения с вашего твиттера, то вам хватит одного только виджета. Добавляйте блок через конструктор, во вкладке содержимое выбирайте «Widgets», а там выбирайте «Twitter», заполняйте нужные поля, копируйте полученный код и вставляйте его во вкладку «HTML».
Так же поройтесь в виджетах, может быть найдете чего-нибудь интересного :)
На последок
Позже напишу серию постов о том, как создавать шаблоны для блога, поэтому пока что остановлюсь. Если у вас возникнут вопросы, то задавайте их в комментариях.
Проблемы? Не открывается сайт ВКонтакте? Moipost поможет решить эту проблему.
В 21 веке скачать фильмы не сложно. Для этого есть Кино маг!
Хочется rolex, но нет денег? Копии наручных часов в Екатеринбурге помогут вам решить эту проблему. Копии дешевле оригинала.