Система uCoz отлично подходит для создания блогов. И сегодня я расскажу о том как создать блог на этой CMS.
Для начала нужно завести uNet-аккаунт. О том как это делать и зачем оно нужно я говорил ранее.
Зарегистрировались? Теперь войдите в вебтоп и выбрете ярлык «Создать сайт». Указывайте адрес сайта, соглашайтесь с правилами хостинга и жмите «Продолжить»
Система сообщит вам, что сайт создан и напоминает о том, что необходимо поменять пароль. Если не хотите запоминать/записывать сотни паролей, то можете не менять, безопасность особо не пострадает. Главное никому не говорите пароли от uNet’а.
При первом входе в панель управления прописывайте название вашего сайта. По-умолчанию это то название, которое будет отображаться в заголовке браузера.
Так же вы можете выбрать любой дизайн из стандартной коллекции. Если вы хотите установить скаченный где-либо дизайн, то не обращайте внимания. Если же вам хватит стандарта, то выберите себе что-нибудь.
Следующим шагом активируйте модули «Редактор страниц» и «Блог». Редактор страниц нужен для управления статистическими страницами вашего сайта, а так же для подключения необходимых функций. А блог ключевой модуль, ради которого я пишу эту статью
Ну вот. Первоначальные настройки сделаны. Теперь в админ-панели вашего сайта подключите модули «Статистика сайта» и «Поиск». Их необходимость, думаю, вы сами понимаете.
Модуль «Редактор страниц»
В админ-панели выберете редактор страниц, в открывшемся разделе зайдите в общие настройки. Тут вы встретите кучу полей:
- Название вашего сайта — это название сайта, которое вы указывали при первом входе в адмику. В коде оно выводится при помощи $SITE_NAME$.
- URL адрес вашего сайта — не трогайте это поле.
- Дизайн сайта — если вы хотите поставить другой стандартный дизайн, то делается это в этом поле. Не забудьте поставить глаку для «Обновить текущий дизайн во всех используемых модулях».
- Сайт временно отключен — так временно вы можете закрыть сайт. Обычные пользователи будут видеть только уведомление о том, что проходят технические работы и форму входа для администрации.
- Использовать «Конструктор» для управления дизайном сайта — оставьте галку. С конструктором вам будет намного проще.
- Активировать функцию «Кто Онлайн» — если эта функция включена, то вы сможете выводить количество и ники людей, которые в данный момент находятся на сайте.
- Использовать древовидный режим вывода комментариев — если не нужны древовидные комментарии, то отключите.
- Отключить Ajax для переключателей страниц — обязательно поставьте галку.
- Использовать ЧПУ (человеко-понятный-урл) — полезность, нужно ли использовать смотрите сами. Хуже, в любом случае, не станет. Если вы хотите работать с Liex, то отключите.
- Накладывать текст на загружаемые картинки (watermark) — стандартный ватемарк ущербен. Но смотрите сами. Если хотите, то накладывайте.
- При переходе на главную страницу открывать — если вы хотите, чтобы при входе на ваш сайт человек попадал в блог, то выберете «Блог».
- Тип формы по умолчанию для редактирования материалов — не советую использовать визуальный редактор. Он нереально плох и дико портит код. От него зачастую очень много бед.
- Значение тега — если не знаете что это такое, то не трогайте.
Модуль «Блог»
Теперь нам нужно настроить сам блог для того, чтобы все было удобно. Для этого в админке заходим в модуль «Блог».
В управлении категориями создайте все необходимые категории. Отредактировать название в ЧПУ можно только после создания категории в редактировании.
Теперь перейдем в настройки модуля. Там опять же вы встретите кучу полей:
- Название модуля — укажите название вашего блога.
- Количество материалов на странице в категории: — Советую указвать то же количество, что и в поле «количество материалов на главной странице».
- Использовать функцию «Рейтинг материалов» — если вам не нужен рейтинг, то не включайте.
- Сортировка материалов на странице со списком материалов пользователя — дата добавления материалов (D) — это значит, что новые посты будут сверху. Пометка «А» означает, что новые посты будут снизу.
- Поля для добавления материалов — Ставьте две главки около «Название материала» и около «Полный текст материала». Так же включите левую галку около «Изображения».
- Показывать сокращенную версию текста сообщения если сообщение очень длинное — уберите эту галку.
Ну вот и все. Теперь блогом можно пользоваться. Если хотите, то можете отредактировать блоки. Для этого зайдите на сайт из-под админа. В админ-баре выберете «Конструктор» → «Включить конструктор». Затем меняйте текст в шапке, в копирайтах, удаляйте ненужные блоки.
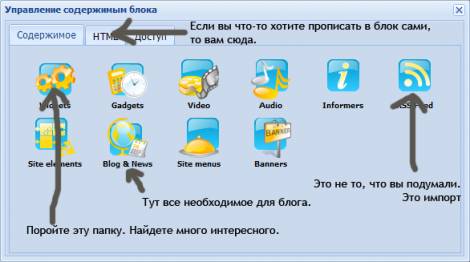
Чтобы добавить блок в админ-баре выберете «Конструктор» → «Добавить блок +». После чего переместите блок в нужное место, дайте ему название и включите необходимое содержимое.
Это конец первой части. В следующей я расскажу о более тонких настройках блога и о использовании информеров.
Не знаете что почитать? Почитайте блог Neutron’а. Невероято интересный и полезный блог.
А я знаю где есть хороший датацентр. Вы можете размещать там свои сервера:) Дешево и качественно.
Интересует блогосфера? Почитайте блог о блогосфере. Там все о блогосфере, что только может быть.